How To Create A Pop Up Window In Javascript
Disclosure: Your support helps keep the site running! We earn a referral fee for some of the services we recommend on this page. Learn more
Please note:
All of the scripts in this tutorial are completely functional. However, some of the properties are no longer supported by modern browsers. For information about modern JavaScript see our JavaScript tutorial.
A popup window is a web browser window that is smaller than standard windows and without some of the standard features such as toolbars or status bars. For example, this link opens a medium-sized popup window. Popup windows (aka popups) are popular for small sidebar-style pages that are digressions from the main page.
Popups are one of the trickiest effects in web development. More than one web developer has been reduced to tears trying to get popups to work correctly. Furthermore, some irresponsible popup techniques have made many web pages handicapped and search engine inaccessible.
This tutorial will walk you step-by-step through creating popup windows, including giving you a complete set of copy-and-paste JavaScript code. We'll start with a basic example, showing the main pieces to a popup. Then we'll show the techniques for targeting a link inside the popup back to the main page. Finally, we'll work through the many parameters for the open() command that adds features to your popups.
Contents
- 1 The Basics
- 2 Popup Windows From an Image Map
- 3 Popup Windows Opening Automatically
- 4 Under the Hood: Details of the Popup Script
- 4.1 The Script
- 4.2 The Link
- 4.3 The Events
- 5 Popup Windows From a Form
- 6 Under the Hood: The Popup From a Form Script
- 6.1 The Script
- 7 Targeting the Opener
- 8 Closing Popup Windows When They Go to the Opener
- 9 Closing Popup Windows
- 10 Popup Windows open() Parameters
- 10.1 The width and height Parameters
- 10.2 The left and top Parameters
- 10.3 The toolbar Parameter
- 10.4 The location Parameter
- 10.5 The directories Parameter
- 10.6 The status Parameter
- 10.7 The menubar Parameter
- 10.8 The scrollbars Parameter
- 10.9 The resizeable Parameter
- 10.10 The fullscreen Parameter
- 10.11 The dependent Parameter
- 10.12 The channelmode Parameter
The Basics
We'll begin the tutorial by creating a basic popup window. The technique described here addresses all the major issues in popups. The popup always comes to the front. Different links can target the same popup. The code is simple and easily modified. Everything for the rest of the tutorial is a variation on the theme described here.
The code in this page creates a popup that is opened from a link. In this section we'll show the code with just the minimal description you need to get it going. For more details, see Under the Hood: Details of the Popup Script.
First, copy this script into the " section of your page:
<SCRIPT TYPE="text/javascript"> function popup(mylink, windowname) { if (! window.focus)return true; var href; if (typeof(mylink) == 'string') href=mylink; else href=mylink.href; window.open(href, windowname, 'width=400,height=200,scrollbars=yes'); return false; } </SCRIPT> For now, we'll skip the details of how the script works–although we'll come back to them in the section Under the Hood: Details of the Popup Script for a line-by-line description–and move to the next step. The script above opens the popup, but something needs to run the script. The most common situation is that the script is run when the user clicks on a link. A link like the following would run the script:
<A HREF="/code-samples/basicpopup/" onClick="return popup(this, 'notes')">my popup</A> And create this link:
Most of the link is as usual. The URL of the page being linked to is in the HREF attribute. We've added an additional attribute called onClick. Copy the code as it is into your link, with only a small modification. The second argument of the popup() — 'notes' — indicates name of the popup window. Every popup window should have its own unique name. Be sure to put the name in single quotes ("). So if you want to name the popup 'stevie' then this would be the code:
<a href="popupbasic.html" onClick="return popup(this, 'stevie')">my popup</a> Read This Next Part Or You'll Go Insane Trying to Figure Out Why Your Popup Doesn't Work
A small but crucial point is often overlooked. The command in onClick must begin with return or the script won't work. Be sure to start the command with return like this:
onClick="return popup(this, 'notes')" And don't put a space in the page name between the single quotes. If you do, the link will act just like a regular link.
In our first variation we'll open the popup from an image map instead of from a regular anchor. We'll use the same script as from our first example. With that script, an <AREA> tag in an image map can be made to open a popup in exactly the same way as an <A> tag:
<MAP NAME="popupImgMap"> <AREA SHAPE=RECT HREF="mypopup.html" ALT="My Popup" COORDS="10,10,120,120" onClick="return popup(this, 'gloss')"> <AREA SHAPE=RECT HREF="yourpopup.html" ALT="Your Popup" COORDS="140,10,180,50" onClick="return popup(this, 'gloss')"> <AREA SHAPE=DEFAULT NOHREF> </MAP> <IMG SRC="mymap.gif" HEIGHT=130 WIDTH=190 ALT="Image Map Example" BORDER="0" USEMAP="#popupImgMap"> Which gives us this image map:

In the first two examples the popup is opened when the user clicks on something. In this example, the popup opens automatically.
We'll use the same script as in the first example. So make sure you have this bit of code pasted in the " of an html document.
<SCRIPT TYPE="text/javascript"> function popup(mylink, windowname) { if (! window.focus)return true; var href; if (typeof(mylink) == 'string') href=mylink; else href=mylink.href; window.open(href, windowname, 'width=400,height=200,scrollbars=yes'); return false; } </SCRIPT> To load the popup automatically, instead of running the script from a link, run it from the onLoad attribute of the " tag like this:
<BODY onLoad="popup('autopopup.html', 'ad')"> To demonstrate how this works we'll need to load up a body tag. Click the button below to load the body tag in the iframe so that we can see the popup load automatically as soon as the iframe has finished loading.
The command in onLoad is run when the document is finished loading. Like in our previous example, the command runs popup(), but this time the first argument for popup() is a little different. In the previous example we put this, meaning the link itself, and the script got the URL from the link. In this case there is no link so we pass the actual URL to open. So in our example we put 'autopopup.html`.
In this section we'll look at the technical details of the popup scripts.
The Script
Let's first look at the script function that opens the popup. This function can be called from a variety of objects such as a link, an image map, or the " element for opening the popup automatically.
<SCRIPT TYPE="text/javascript"> function popup(mylink, windowname) { if (! window.focus)return true; var href; if (typeof(mylink) == 'string') href=mylink; else href=mylink.href; window.open(href, windowname, 'width=400,height=200,scrollbars=yes'); return false; } </SCRIPT> Line 1 opens the script element. Line 2 begins the popup() function, taking two arguments. The first argument, mylink, is the object (the link or image map) calling the function, or it can be a string representing the URL for the popup. The second argument, windowname, is a unique name for the popup window. Every popup window must have a unique name. More than one link can target the same popup by using the same unique popup name.
Line 3 tests for the existence of the window.focus method. window.focus is how we bring the popup to the front every time, even though it was already open. Some older browsers do not have window.focus — those browsers degrade gracefully by failing out of the function and going to the popup's URL in the current window. Note that there are no parentheses after window.focus because we are testing for the existence of the function, not running it.
Line 4 declares the href variable, which holds the URL to which the popup should navigate. Lines 5 and 6 figure out what that URL is. In 5 we test if mylink is a string. If it is a string, we assign to href the value of the string. If mylink is not a string then we assume it is an <A> or <AREA> object and in line 6 assign to href the value of the objects href property (which was set in the HREF attribute of the <A> or <AREA> tag).
Line 7 is the real kernel of the whole function — this is where the popup is actually opened. window.open() takes three arguments. The first is the URL to open in the popup. In our script we use the mylink variable. The second is a unique name of the popup — we use the windowname variable. The third argument is a string containing a comma separated list of properties of the window. These properties are explained in more detail a little later.
In line 8 we return false to cancel the click on the link. If we don't return false the link will navigate the current window to the URL of the popup.
Finally, line 9 closes the popup() function, and 10 closes the script.
The Link
Now let's take a look at the link that opens the popup:
<A HREF="popupbasic.html" onClick="return popup(this, 'notes')">my popup</A> Like regular link, the <A> tag has an HREF attribute that has a URL. In addition, our popup link has an onClick attribute. When the user clicks on the link the code in onClick is triggered.
The code begins with return. One of the properties of onClick is that if the code returns false the click event is cancelled. Remember how the script returns false at the end? That's where the false value comes into play. When the user clicks on the link, the code cancels the click and opens the popup its own way.
After return, the code calls the popup() function with two arguments. The first argument, this, indicates the link object itself. The script uses this object reference to get a URL for the popup. By passing an object reference instead of typing the URL twice we avoid the problems inherent with redundant information. If you change the URL or copy and paste the code for a different link, you only need to change the URL in one place. Note that this should not be in quotes.
The second argument is a unique name for the popup. Every popup window must have its own unique name. Different links can target the same popup by all using the same name. Note that the name should be in single quotes (").
The Events
Let's walk through the events that go into opening a popup. When the user clicks on a link, the browser triggers the onClick event, running the code in the onClick attribute. Because the first word is return, the browser watches to see if a true or false value is returned. The command after return calls the popup() function, passing a reference to the link object and a string containing the unique name of the popup.
The script first checks if the browser understands the window.focus method (line 5).
If the browser doesn't have window.focus (which will happen in some older browsers) then the script returns true, which is in turn returned from the onClick event handler. Because onClick returns true the process of connecting to the URL continues as normal in the current window.
Most browsers will have window.focus, so the script continues. Starting in line 7 the script checks if the first argument (mylink) is a string or an object reference. This test gives the function flexibility by allowing us to call it from a link object or from the onLoad event of the " element. Either way the script gets a URL to point the popup to.
Next, the script actually opens the popup using the URL and the unique name. Finally, the script returns false. Back in the link, the false value cancels the click event — which is no longer needed because the popup has been opened.
For our next variation on the popup theme we're going to open the popup from a form. In this example we're going to change the script around. The following script is custom designed for opening a popup from a form. We'll gloss over the details of how the script works for now. For the gory details on this script see Under the Hood: The Popup From a Form Script.
This script works with forms that use both POST and GET. Copy the following script exactly as-is into the " section of your document:
<SCRIPT TYPE="text/javascript"> function popupform(myform, windowname) { if (! window.focus)return true; window.open('', windowname, 'height=200,width=400,scrollbars=yes'); myform.target=windowname; return true; } </SCRIPT> Now we'll add some code so that the popup opens when the user submits the form. Add an onSubmit attribute to <FORM> tag:
<FORM METHOD=POST ACTION="../cgi-bin/mypopupcgi.pl" onSubmit="popupform(this, 'join')"> The first argument for popupform() is always this, meaning the form itself. The second argument, 'join' in this case, is a unique name for the popup.
name:
email:
In this section we'll look at the technical details of how to open a popup for the results of a form.
The Script
First let's look at the script used to open a popup from a form.
<SCRIPT TYPE="text/javascript"> function popupform(myform, windowname) { if (! window.focus)return true; window.open(' ', windowname, 'height=200,width=400,scrollbars=yes'); myform.target=windowname; return true; } </SCRIPT> This script is a little different than the script we've used in most of our other examples. The main difference is that with a link we open the popup with the link's URL, then cancel the onClick event. With forms we open a blank popup, target the form at the popup, and we don't cancel the onSubmit event.
Line 1 begins the script element and line 2 begins the popupform() function. popupform() takes two arguments. The first argument, myform, refers to the form itself. The second argument, windowname, sets a unique name for the popup window.
Line 3 tests for the window.focus method which is required to bring the popup to the front every time.
Line 4 opens the popup. Notice that we don't give the popup a URL. When the popup opens it's blank. Line 5 sets the target property of the form to the name of the popup, so when the form opens it targets the popup instead of the current page.
6 returns true. Technically this line isn't needed because in the onSubmit attribute we don't use return. However, it's easy to forget and put a return statement in… 6 makes the script a little more fault tolerant.
Line 7 closes the function and 8 closes the script.
Targeting the Opener
Once a popup window has been created, linking from the popup back to the main window (i.e. the window which opened the popup) is a little trickier than might be expected. The problem is that the main window doesn't have a "name" the way the popup window does. Fortunately, JavaScript provides an answer in the form of opener.
To create links in the popup window that target back to the main window, first put this JavaScript in the of the popup page:
<SCRIPT TYPE="text/javascript"> function targetopener(mylink, closeme, closeonly) { if (! (window.focus && window.opener))return true; window.opener.focus(); if (! closeonly)window.opener.location.href=mylink.href; if (closeme)window.close(); return false; } </SCRIPT> A link that uses this script looks like this:
<A HREF="/javascript/popup-windows/#Targeting_the_Opener" onClick="return targetopener(this)">my page</A> The popup window that is launched when you click the button below includes that link.
In the previous example the link in the popup targets the main page, but the popup stays open in the background after the user clicks on the link. In this section, we'll set the link so that it closes the popup after the click.
The targetopener function takes three parameters. The first is always this, meaning the link itself. The second and third parameters are optional and default to false. (Notice we don't use them in the example above, we'll get to them shortly.) The second parameter indicates if the popup should close. The third is if the link should actually send the opener to the linked resource, or if the opener should just get the focus regardless of what its current page is. The third parameter provides a safe way to close the popup after closing, but still having a link to an existing page if the window isn't actually a popup (such as if the user found the page through a search engine).
When the user clicks on the link, targetopener checks if the browser has the focus command (a few older browsers don't) and if the current window was opened by another window. If these conditions are true, then the opener window gets the focus, the opener is directed to the referenced URL, and the script returns false. Because the function returns false, the link does not go on to the URL (the script has already done that). Note that the link which targets the opener is a little different than the link that opened the popup window to begin with. In this link, onClick says "return goOpener(this)"… the links on the previous pages did not use return.
By default, the popup window stays open but is in the background. If you want the popup to close after going back to the opener, add a second parameter of true to the targetopener function call:
<A HREF="/javascript/popup-windows/#Closing_Popup_Windows_When_They_Go_to_the_Opener" onClick="return targetopener(this,true)">Go Back</A> Click the link below to launch a popup that contains this link.
If you just want to close the popup without doing anything else, add another true. You should still link to a valid URL in case the user found the page without opening it as a popup.
<A HREF="/javascript/popup-windows/#Closing_Popup_Windows" onClick="return targetopener(this,true,true)">close</A> Click the link below to launch a popup that contains this link.
Until now we've focused on the process of opening and closing the popup window. We'll now shift to the properties of the popup window itself. All of the popup's properties are set in the open() command. We've used open() in every script in this tutorial.
Specifically, the properties of the popup are set in the third argument for open() which is a list of properties for the popup. Properties are set somewhat similar to the way HTML attributes are set: the name of the property followed by an equal sign followed by the value. Properties are separated by commas. Because of a widespread bug in MSIE, do not put any spaces in the list of properties. The entire list of properties goes inside quotes. So, for example, the following line of code sets width to 400, height to 200, and turns scrollbars on.
window.open(' ', windowname, 'height=200,width=400,scrollbars=yes'); We'll begin with the width & height properties, which are always required except in full-screen mode. All other properties are optional. Here's a list of popup properties.
-
widthandheight: the dimensions of the popup. -
leftandtop: the distance from the top and left side of the screen. -
toolbar: if the popup should have a set of navigation buttons across the top -
location: if the popup should have a location bar where the URL is displayed. -
directories: if the popup should have a row across the top with buttons to popular web sites. -
status: if the popup should have a status bar across the bottom. -
menubar: if the popup should have a menu. -
scrollbars: if the popup should have scroll bars. -
resizable: if users can resize the popup. -
dependent: if the popup should close when its opener window closes. -
fullscreen: how to open a full screen popup. -
channelmode: MSIE's channel mode.
The width and height Parameters
Width and height are the only required properties for a popup window. This line in our popup script creates a popup that is 400 wide and 200 high:
window.open(href, windowname, 'width=400,height=200,scrollbars=yes'); Which produces this popup.
The left and top Parameters
The left and top properties set the position of the popup on the screen. If you don't put left and top the browser puts the popup where it wants. For example, this command in the popup script puts the popup left from the left of the screen and top from the top:
window.open(href, windowname, 'width=250,height=150,left=50,top=100,scrollbars=yes'); Which produces this popup.
The toolbar Parameter
The toolbar property indicates if there should be toolbar in the popup. The toolbar is the bar at the top of the window with buttons for going forward, back, home, and other major navigational tasks. By default, the toolbar is not in the popup. To set a popup to have a toolbar set toolbar to yes.
window.open(href, windowname, 'width=400,height=150,toolbar=yes,scrollbars=yes'); Which produces this popup.
The location Parameter
The location bar, or address bar, is where the URL is displayed at the top of the window. By default popups don't have location bars. To configure the popup so that it has a location bar set location to yes in the open() command.
window.open(href, windowname, 'width=400,height=150,location=yes,scrollbars=yes'); Which produces this popup.
The directories Parameter
The directories bar holds a set of buttons for your favorite web sites. By default the directories bar is not in the popup window. To set the popup with a directories bar set directories to yes.
window.open(href, windowname, 'width=400,height=150,directories=yes,scrollbars=yes'); Which produces this popup.
The status Parameter
The status bar is where the browser displays messages for the user. For example, most browsers display the URL of a link when the mouse passes over the link. By default popups don't have status bars. To set a popup with a status bar set status to yes in the open() command. For example, this command in the popup script creates a popup that has a status bar:
window.open(href, windowname, 'width=400,height=150,status=yes,scrollbars=yes'); Which produces this popup.
The menu bar is the menu for the popup window. By default popups don't have menu bars. You can configure the popup to have a menu by setting menubar to yes in the open() command.
window.open(href, windowname, 'width=400,height=150,menubar=yes,scrollbars=yes'); Which produces this popup.
The scrollbars Parameter
By default popups don't have scroll bars. This is a problem if the content of the popup takes up more space than the first page. It's usually a good idea to set the popup with scroll bars. Set the popup with scroll bars by setting the scrollbars property to yes.
window.open(href, windowname, 'width=400,height=150,scrollbars=yes'); Which produces this popup.
In situations where a scrollbar isn't actually needed because the content doesn't fill up even a single window, MSIE and Netscape handle things a little differently. MSIE puts a greyed out scroll bar, Netscape doesn't put any scroll bar at all. Neither of them puts a horizontal scroll bar in the window if it is not needed.
The resizeable Parameter
By default popups cannot be resized by the user. This is usually not a problem… most popups just contain small notes or ads. If your popup contains a lot of information, however, it's a nice touch to let the user resize the window to something more convenient. Set the popup to resizable by setting the resizable property to yes in the open() command. For example, this command in the popup script opens a resizable popup:
window.open(href, windowname, 'width=400,height=150,resizable=yes,scrollbars=yes'); Which produces this popup.
The fullscreen Parameter
A popular variation on the theme of popup windows is opening a window in full screen mode. Full screen means that the window is the full size of the screen and provides as much display area for the page as possible. MSIE and Netscape take different parameters for full screen windows, but you can use both versions. In the open() command put type=fullWindow for Netscape, and fullscreen (without any value) for MSIE. So, for example, this command in popup script opens a full screen window:
window.open(href, windowname, 'type=fullWindow,fullscreen,scrollbars=yes'); Which produces this popup.
Notice that in the open() command there is no height or width properties. Leave those properties out or Netscape won't open the window in full screen mode.
In MSIE there are only two ways to close the full screen window. Most people don't know the first (press ALT+F4) so you need to provide the second, which is done with Javascript. The easiest way to provide a close button is to use our script for referring back to the opener. Copy that script into the full screen page, then use the script in a link like this:
<A HREF="/javascript/popup-windows/" onClick="return targetopener(this,true,true)">Close this Window</A> The link in this example closes the full screen window and gives the focus to the opener, but only if the window actually is full screen and was opened from another window. If those conditions aren't true (and they wouldn't be if, for example, the user found the page through an external search engine), then the current window goes to the linked resource.
The dependent Parameter
A "dependent" popup, a concept only recognized by Netscape, means that the popup closes when its opener window closes. Make the popup dependent by setting the dependent property to yes in the open() command. For example, the following command in the popup script creates a dependent popup. If you use Netscape, try opening the popup, then closing this window.
window.open(href, windowname, 'width=400,height=150,dependent=yes,scrollbars=yes'); Which produces this popup.
In some older browsers, when a popup is dependent it does not get an icon in the task bar (the strip along the bottom of the screen).
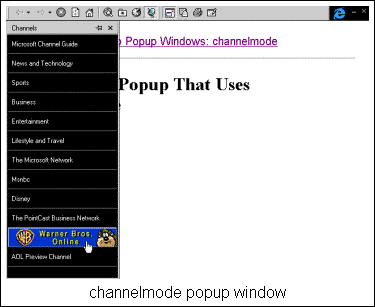
The channelmode Parameter

channelmode property to yes in the open() command.
window.open(href, windowname, 'width=400,height=150,channelmode=yes,scrollbars=yes'); Which produces this popup.
You can indicate both MSIE's channel mode and Netscape's full screen mode in the same open() command. For example, this command in the popup script opens a window in full screen in Netscape and channel mode in MSIE:
window.open(href, windowname, 'channelmode=yes,type=fullWindow,scrollbars=yes'); Which produces this popup.
function popup(mylink, windowname){if (! window.focus)return true; var href; if (typeof(mylink)=='string') href=mylink; else href=mylink.href; window.open(href, windowname, 'width=400,height=200,scrollbars=yes'); return false;} function popupform(myform, windowname){if (! window.focus)return true; window.open(' ', windowname, 'height=200,width=400,scrollbars=yes'); myform.target=windowname; return true;}

Adam is a technical writer who specializes in developer documentation and tutorials.
How To Create A Pop Up Window In Javascript
Source: https://html.com/javascript/popup-windows/
Posted by: ozunaparch2000.blogspot.com

0 Response to "How To Create A Pop Up Window In Javascript"
Post a Comment